WordPressブログを良くわからないまま使っている私ですが、記事内に「画像付き関連記事」をカッコよく入れたい!(プラグイン無しで)と思い方法を調べたら3つ程あったので試してみました。
プラグインなしでも簡単にカード風リンクや画像リンクを作れるようです。
今回は、私の様な初心者さんでもすぐ使える
「画像付き関連記事リンク」の作り方を3つ紹介します📸✨
① 一番簡単!URLを貼るだけでカード風リンクに
これは一番簡単な方法!
WordPressの記事URLを、本文にペタッと貼るだけ。
自動でカード風リンクに変わるらしい🙄
使っているテーマによって色々みたいだけど、
私の場合は貼り付けたらこんな感じになりました。
↓↓↓↓↓↓↓↓↓↓↓↓
はい、簡単!!!!!!
そしてちゃんとカード風になっている!
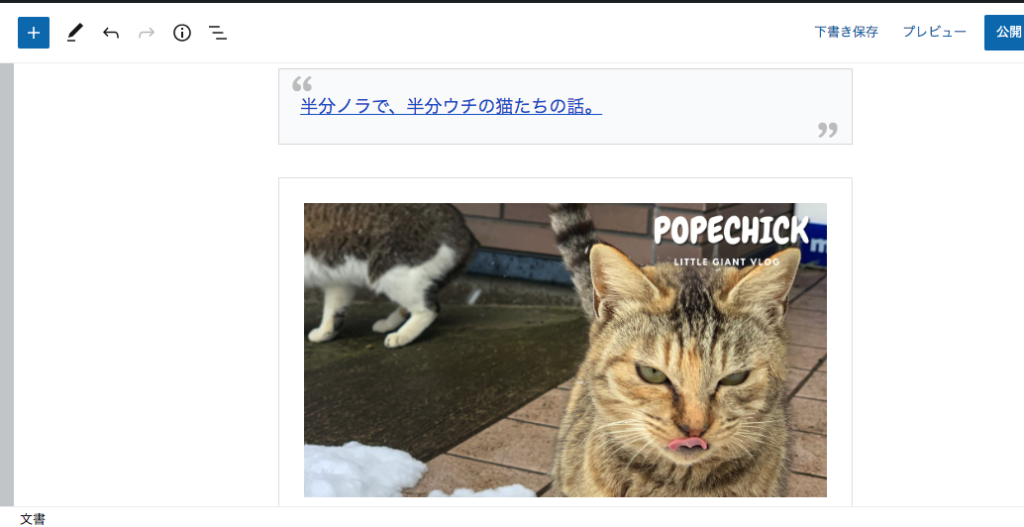
でも、これ編集画面だとこうなってるの↓↓

「あれ?
記事タイトルとアイキャッチだけじゃん!」
ってなるんだけど、
ちゃんとプレビューするとカード風に反映されてます。
🎈対応しているテーマ:Cocoon、SWELL、JIN、SANGOなど
ちなみに私はCocoonを使っています。
② HTMLを使って、自作の関連記事カードを作る
「見た目にこだわりたい!」という人にはこれ。
以下のHTMLを使えば、横並びの画像付きリンクが作れちゃう!
htmlコピーする編集する<a href="https://記事のURL" style="display: flex; align-items: center; border: 1px solid #ccc; padding: 10px; text-decoration: none;">
<img src="画像のURL" alt="記事説明" style="width: 100px; height: auto; margin-right: 10px;">
<div>
<strong>記事タイトル</strong><br>
<span style="font-size: 12px;">ちょっとした説明</span>
</div>
</a>
📝コピペして、URLと画像だけ差し替えればOK!
差し替えたやつ↓↓
htmlコピーする編集する<a href="https://littlegiant.site/2025/02/16/4356/" style="display: flex; align-items: center; border: 1px solid #ccc; padding: 10px; text-decoration: none;"> <img src="http://littlegiant.site/wp-content/uploads/2025/02/3-1.jpg" alt="記事説明" style="width: 100px; height: auto; margin-right: 10px;"> <div> <strong>関連記事:『半分ノラで、半分ウチの猫たちの話。』</strong><br> <span style="font-size: 12px;">ウチの敷地には、いつも猫がいる。 生まれては消え、気がつけばまた増えている。</span> </div> </a>
すると、
こんな感じになった!!!!!!!
↓↓↓

ウチの敷地には、いつも猫がいる。 生まれては消え、気がつけばまた増えている。
おおっ!
これはとても良い感じじゃない!?!
割と理想系に近い♪
HTMLなのでデザインは細かく変えることが可能。
③ギャラリーブロックで関連記事を並べる
こちらはちょっと応用編!
ギャラリーブロックで関連記事を「画像ギャラリー風」にまとめる
画像それぞれにリンク設定すれば、
パッと見で「気になる!」ってなる関連記事一覧が作れる◎
やってみたらこんな感じ↓
写真が並んでるのはなかなか見栄えがいい!!!!!!
でも、
キャプションにタイトルいれてURLいれて….
毎回作るのはすごく面倒(/ _ ; )
だが、見栄えは面白いしおしゃれにもなるので
一回作ったら再利用ブロックに追加して
次からは配置で終わる様にするといいかもしれません!
🌟まとめ
| 方法 | 難易度 | メリット |
|---|---|---|
| URL貼るだけ | ★★☆ | 簡単!テーマによっては自動でカード風に |
| HTML手作り | ★★★ | デザイン自由自在 |
| ギャラリー | ★★☆ | ビジュアルで魅せる関連記事一覧ができる |
プラグイン無しのやり方を
実際に全部試してみたけど、
それぞれ雰囲気が違っておもしろい٩( ᐛ )و
自分のブログのテーマや記事の内容に合わせて、
使い分けてみるのがいいかもしれません◎